Web-design-in-4-minuteshtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Contribute to jgthmsweb-design-in-4-minutes development by creating an account on GitHub.

Web Design In 4 Minutes Interactive Site To Show You How To Design Web Pages Product Hunt
译文4分钟网页设计Web design in 4 minutes.

. Jeremy is the creator of a number of extremely useful resources such as Marksheet HTML Reference CSS Reference and the always impressive Web Design in. 原文链接Web Design in 4 minutes. Ad Design Your Own Website.
Everything a beginner needs to know about Web APIs. Jeremy Thomas web design in 4 minutes is a great resource and teaches some fundamentals about design and how to get the most out of your content. Jeremy thomas web design in 4 minutes code example restore ubuntu to earlier timeshift comand line code example googlle maps code example global list in python code example ionic 4.
Over the years Ive contributed to the design and developer communities by creating free open source projects. Who is this article for. Web design in 4 minutes by Jeremy Thomas.
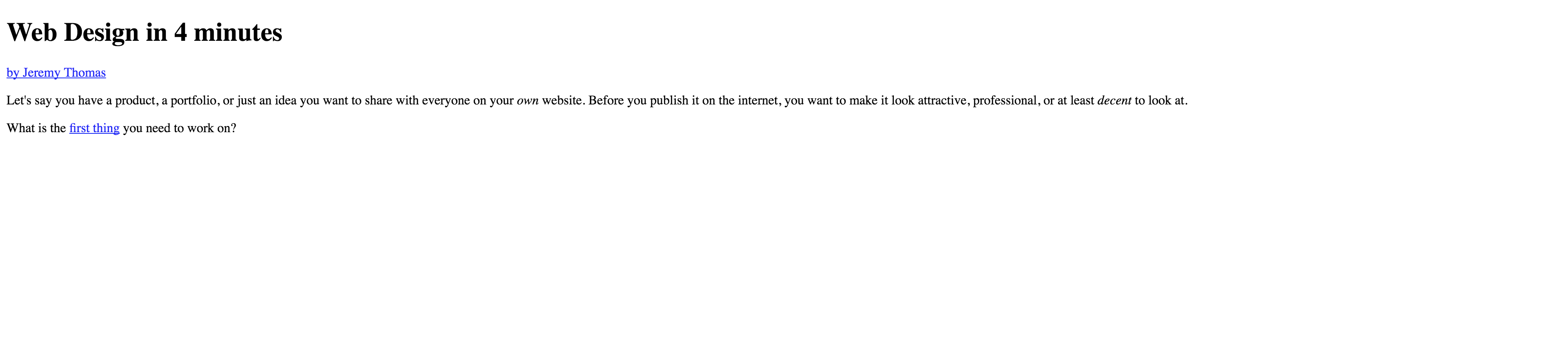
Learn the basics of web design in 4 minutes. Below is a screenshot of what the finished app will look. Drive Listen 12.
A free and open source CSS. Not that interactive but I found it really cool to learn by watching. In Web Design in 4 minutes Jeremy Thomas takes us through the basics of web design by progressively enhancing the page as you read Recent Work.
Web Design in 4 Minutes. Compare Leading Brands - Best Free Website Builders - Modern Website in 5 Min. そしてすぐれたウェブページを作った後には人とシェアすることを忘れずにとWeb Design in 4 minutesを作成したJeremy Thomasさんは語っています.
Ad Build Your Ideal Free Web Site with the Best Website Builder. I think it does a lot. Geoff Graham on Jul 28 2016 Updated on Feb 19 2018 Retool helps developers build fast.
I also think Web Design in 4 Minutes by Jeremy Thomas has an excellent interactive introduction to the concepts of web design. In Web Design in 4 minutes Jeremy Thomas takes us through the basics of web design by progressively enhancing the page as you read and click. This one is quite short and I love that is very visual and to the point.
Designer Jeremy Thomas breaks down the basics of CSS in his Web Design in 4 minutes tool It walks you through the process explaining each element in simple easy-to. Jeremy Thomas explains web design the basic applying. Save Time Money.
July 28 2016 In Blog. Its Easy Free. No Techincal Skills Needed.
I chose Bulma for the CSS framework because its written by Jeremy Thomas author of Web Design in 4 Minutes. To review open the file in an editor that. Web Design in 4 Minutes 5.
WesBos Free and premium courses in web development. Web Dev Tricks All. Web Design in 4 minutes by Jeremy Thomas.
Web Design In 4 Minutes Explained Visually And Clearly How To Make Website Design Dramatically In 4 Minutes Gigazine

Learn The Basics Of Good Web Design In Four Minutes With This Tool

Web Design In 4 Minutes Mwender

Web Design In 4 Minutes Interactive Site To Show You How To Design Web Pages Product Hunt
Web Design In 4 Minutes Explained Visually And Clearly How To Make Website Design Dramatically In 4 Minutes Gigazine
Learn The Importance Of Website Design In 4 Minutes Burst Creative Group

0 comments
Post a Comment